【VSCode】ダブルクリックで文字列全体を選択したい問題を拡張機能で解決する【区切り文字】
こんにちは。
私は普段の開発でVSCodeを使っています。シングルクォーテーションやダブルクォーテーションで囲まれた文字列はダブルクリックで選択することが多いですが、文字列中に区切り文字(ハイフン、コロンなど)を含むとその前後で選択範囲が区切られてしまい、文字列全体を選択できません。今回はこの不便な点を拡張機能を使って解消できたので紹介します。
文字列選択が不便
私は普段のプログラミングでVisual Studio Code(VSCode)を使うことが多いです。人によってエディターの好みはあれど、Webの特にフロントエンドの開発においてはVSCodeを使っておけば基本的に困ることはありません。ただ、TypeScriptやJSONなどのソースコードを扱っていて困るのが、文字列の選択のしにくさです。
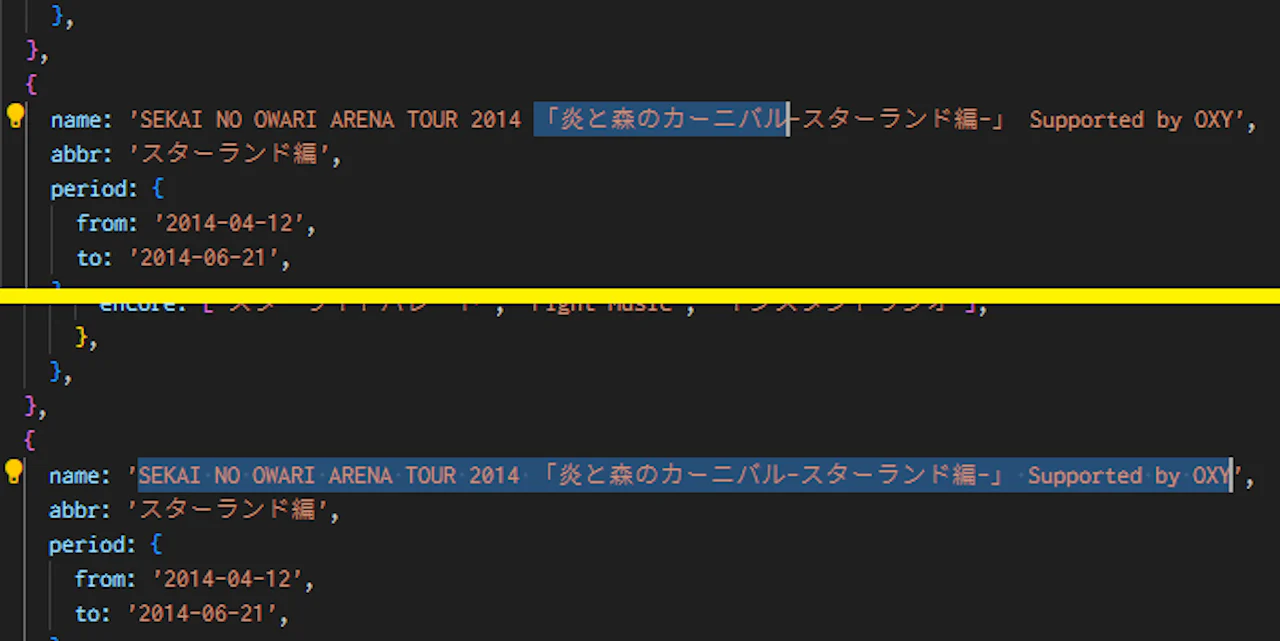
シングルクォーテーションやダブルクォーテーションで囲まれた文字列を選択する際、私はダブルクリックすることが多いです。しかし、文字列の中にハイフンやコロンといった区切り文字として使われる文字や空白が含まれていると、その前後で選択範囲が区切られてしまい、文字列全体を一気に選択することができません。

文字列の中身が全て日本語なら問題ないのですが、英語や記号を含んでいると区切られてしまうことが多いです。
どういう文字で区切られるのか
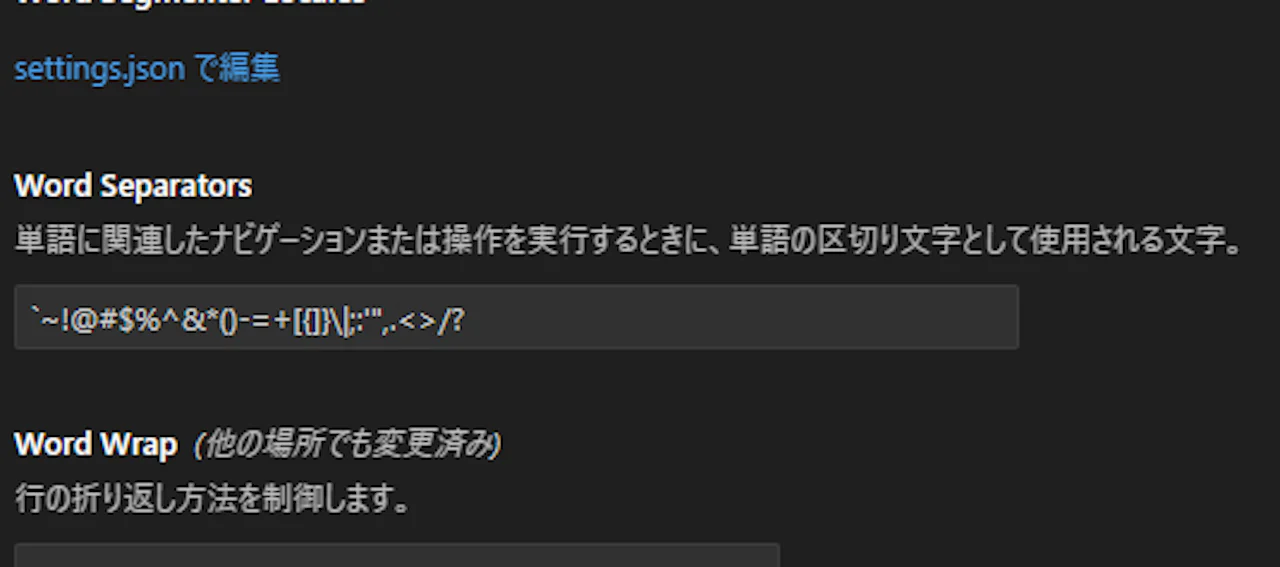
ダブルクリックした際に選択範囲が区切られる文字は決まっています。基本設定の「Word Separators」(editor.wordSeparators)です。

ここに設定されている文字の中で、文字列の中で出てきたときに区切ってほしくない文字を消せば一件落着、となりそうですがなりません。セミコロンを消せばJavaScriptの行末のセミコロンが区切られなくなり、括弧を消せばif文などの括弧も区切られなくなります。今回やりたいのは、文字列リテラルの中に出てくるこういった記号だけ区切り文字にしたくない、という設定です。
拡張機能「Bracket Select」
色々と調べた結果、「Bracket Select」という拡張機能に出会いました。これはダブルクリックの代わりにショートカットキーで文字列や括弧内を一括で選択してくれる拡張機能になります。
この拡張機能を有効にすると、「Alt+A」キー(Macなら「Option+A」キー)で文字列の中をいい感じに選択できます。連続して押していくと外側へ範囲を広げていくことができるほか、「Ctrl+Alt+A」キー(Macなら「Cmd+Option+A」キー)を押せばクォーテーションや括弧を含んだ状態での選択もできます。
ちなみに同名で今回紹介した拡張機能よりインストール数が多い拡張機能がありますが、2020年6月以降アップデートされていません。こちらは範囲選択を元に戻すコマンドに「Alt+Z」を割り当ててしまっており、VSCodeの元からあるショートカットキーと競合しているという問題もあります。今回紹介した拡張機能は、この元に戻す機能を削除したバージョンをjhasse氏がフォークして公開しているものになります。
ちなみに拡張機能のコマンドのショートカットキー自体はVSCodeの「キーボードショートカット」の設定から変更できるので、「Alt+A」キー以外にすることも可能です。
というわけで今回は、VSCodeでダブルクリックで文字列を選択する際の不便を、拡張機能で解決しました。拡張性が高いエディターは好きですが、設定の同期が面倒だったり何がエディターネイティブの機能か分からなくなったりするところは一長一短ですね。
それではまた。