【祝】パン工房1周年 人気記事の振り返りと今後の展望【microCMS化へ】
こんにちは。
当サイト「パン工房」ですが、今日で1周年を迎えました。今日はそれを記念して当サイトのメインコンテンツとなっているブログの人気記事の振り返りと、今後の展望を書きたいと思います。
パン工房とは
簡単に当サイト自体について説明しておきたいと思います。当サイトはIT系社会人のパンが運営する趣味と仕事のサイトということでやっています。と言いつつ、ほぼブログで日常生活のことについて書いてばかりであまり趣味やIT系っぽい記事やコンテンツを用意できていません。あとパン屋ではありません。
私パン自身についてはサイトのプロフィールページをご覧いただければと思います。
ブログを作りたくて作った
ところでパン工房が作られた理由ですが、普段Web開発を趣味にしている私が自分のブログを作りたかったから、ということになります。元々WordPressでブログをやっていたことはあったのですが、テーマのカスタマイズなどを重ねるうちに自分の思い通りのブログを自分で作りたくなりました。ネットの住民として自分のブログやサイトがあるのはいいなあと憧れていましたが、何か書きたいことがあるとか書くネタに困らない人生を送っているとかそんなことではありません。単純にエンジニアとしてブログを作ってみたかったというのが大きな理由でした。このサイトはNuxt.jsをVPS上で動かして運営しています。
本格始動から1年
パン工房は厳密には2019年には開設していました。ただ実際にブログの更新を始めるなど本格始動したのは、2020年4月14日です。一応この日をパン工房開設の日としたいと思います。ここから1年、最初は友人が見るだけのサイトでしたが、今では多くの方が検索エンジンから流入してくるようなサイトになりました。ありがとうございます。
とはいえコンテンツのジャンルのバラバラさからリピーターが付くようなサイトではないでしょう。ほとんどの方がググってたまたま引っかかった当サイトに来ているのだと思います(アクセス解析での数値もそれを示すものになっています)。それでも見ていただけるのは嬉しいのでこれからも様々なジャンルのコンテンツを更新していこうと思います。
アクセス数
ここからの数字は4月14日時点で分かっている4月13日までの数値でまとめています。また、アクセス数はGoogle Analyticsを使って集計しています。
まずサイト全体のアクセス数ですが、1年で10,784アクセスでした。1万アクセス達成です。ありがとうございます。
| 2020/06/14 | 開設から61日 | 1,000アクセス達成 |
| 2020/12/18 | 開設から248日 | 5,000アクセス達成 |
| 2021/04/07 | 開設から358日 | 10,000アクセス達成 |
週ごとのアクセス数
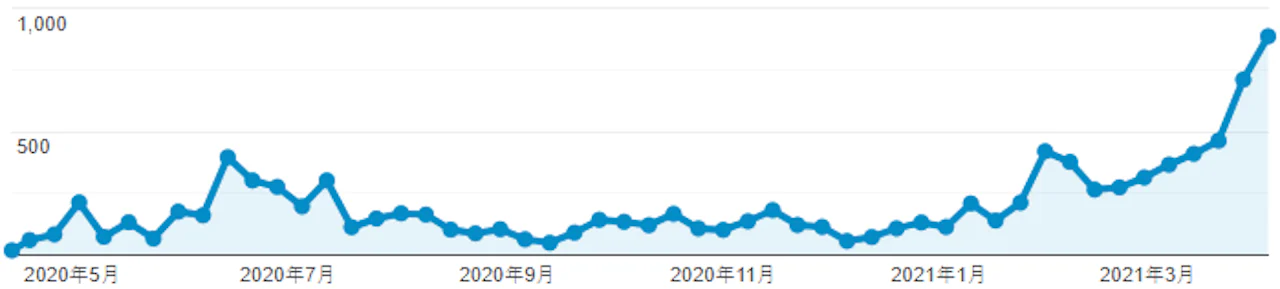
サイトとしてのアクセス数の推移は、まだ1年なので週ごとのアクセス数くらいが見やすいかなと思います。以下のように推移しています。

跳ねたブログ記事があると少し山ができたりはしていますが、だいたい2020年中は横ばいの推移でした。2021年に入ってからいくつかの記事が毎日安定してアクセスを稼ぐようになり、右肩上がりにアクセス数が増えています。役立ったり同じことを感じている人が多いような話題が伸びる傾向があり、今後もこの調子で伸ばしていきたいと考えています。
ブログ
趣味についてのデータまとめや簡単なプログラムをWORKSページにて公開してはいますが、実際のところ当サイトのメインコンテンツはこのブログになっています。1年間のブログについても振り返ります。
記事数
この1年で書いた記事数ですが、74本になりました。更新間隔が広い時期や続き物にも関わらず続きが書けていない記事などありますが、だいたい平均して4、5日に1本は書いていたことになります。中身の多い少ない、役立つ役立たないはありますが、読んでいただける記事も増えているので嬉しい限りです。これからも自分が書きたいことを書いていきたいと思います。
記事のカテゴリ
記事には一応カテゴリというものが付けてあります。現在のカテゴリごとの記事数は以下のようになっています。
| カテゴリ | 記事数 |
|---|---|
| 生活 | 37本 |
| IT | 12本 |
| 鉄道 | 2本 |
| 車 | 6本 |
| 音楽 | 3本 |
| ゲーム | 4本 |
| 旅行 | 0本 |
| 考え事 | 5本 |
| その他 | 5本 |
実に半分の記事が生活カテゴリです。カテゴリは自分が書きそうな記事を上手く分類できるように事前に考えていて後から増やしたりはしていないのですが、見事に偏りが発生しています。日常に関する内容が全て生活カテゴリに行ってしまっているので、もう少し細分化できたら良かったですね。
IT系でありながらITっぽい話題は12本しか書けませんでした。技術ブログ的なのも憧れるので本当は書いていきたいんですけどね。仕事で知った内容なんかは会社に関する内容が出ないよう上手いこと抽象化しないと書けないので、そのあたりが障壁になっているかもしれません。
寂しいのは旅行カテゴリが0本なことですね。新型コロナウイルスの蔓延で旅行に行きにくい状態になってしまったというのもありますが、GoToトラベルを利用した旅行には何度か行っています。どちらかというとブログ記事化できるような行程だったり写真を撮れた旅行には行ってないという感じでしょうか、いや単純に写真の整理などが面倒でやってないだけかもしれません。
今後は技術ブログ的な記事、そして自分の考えをなんとなく書く考え事カテゴリの記事も増やしていきたいと考えています。
人気の記事・ページ
この1年でアクセスの多かったブログ記事・ページを見ていきたいと思います。といっても上位5位は全てブログ記事です。
第5位 【売ってない】ハニーチュロ、どこで買えるの?【ミスタードーナツ】
2021/01/26公開 536アクセス
ただ私の大好きなミスドのハニーチュロがどこにも売っていないことを嘆いた記事ですが、78日で536アクセスとなりました。皆さんもハニーチュロ好きですか?
第4位 YouTube Musicにアップロードしたファイルの文字化けの原因と解消方法【Shift_JIS】
2020/11/15公開 566アクセス
Google Play Musicのサービス終了によるYouTube Musicへの移行期限が迫る中公開した記事になります。CDから取り込んだ音楽ファイルをYouTube Musicにアップロードすると曲名などが文字化けしてしまう現象が起こり、解決方法が分かったので記事にしました。同じ問題に遭遇した人に解決策を提供できていれば幸いです。
第3位 Visa LINE Payクレジットカードとマネーフォワードの連携って結局どうなの?【二重に記録される問題】
2020/07/03公開 567アクセス
当サイトの閲覧者を増やす一員となった、LINE Payとマネーフォワード関連の記事の1つです。LINE PayやLINEクレカとマネーフォワードを連携させて使った際の問題について書かれたWebページが少ないこともあってか、よく見られるコンテンツになりました。LINE Payコード決済はPayPayへ統合されることになりましたが、キャッシュレス系の話題は今後も書いていきたいです。
第2位 賃貸で水栓の位置を上げてドラム式洗濯機を置く!【壁ピタ水栓?】
2021/01/30公開 858アクセス
引っ越しの際に買ったドラム式洗濯機が洗濯機置き場に設置できず、諦めず水栓の位置を上げて設置するまでを書いた記事になります。3月に入って一気にアクセスが増えましたが、新生活の時期で洗濯機の買い替えや新規購入が増えたのでしょうか。私と同じように洗濯機入らない問題に遭遇した方が多いとしたら悲しいですが、役に立てていれば嬉しいです。
第1位 Visa LINE Payクレジットカードとマネーフォワードの相性が絶妙に悪い
2020/05/04公開 2,981アクセス
そして第1位はやはりこの記事でした。サイトを訪れた人の実に27%がこの記事を見ているという驚異の数値が出ています。LINEクレカはずっと楽しみにしていたクレジットカードで、発行後即普段使いのカードにしたおかげで色々と不満点も見えました。最も気になったのがマネーフォワードとの連携で、これについて書いた記事がダントツの1位となりました。LINE Payコード決済は終わりますがLINEクレカはまだまだ高い還元率で提供されるので、この記事もアクセス数を伸ばしてくれるかなと思います。
上位5記事についてまとめると下のようになります。
| 順位 | タイトル | アクセス | 平均 |
|---|---|---|---|
| 1 | Visa LINE Payクレジットカードとマネーフォワードの相性が絶妙に悪い | 2,981 | 8.6/日 |
| 2 | 賃貸で水栓の位置を上げてドラム式洗濯機を置く!【壁ピタ水栓?】 | 858 | 11.6/日 |
| 3 | Visa LINE Payクレジットカードとマネーフォワードの連携って結局どうなの?【二重に記録される問題】 | 567 | 2.0/日 |
| 4 | YouTube Musicにアップロードしたファイルの文字化けの原因と解消方法【Shift_JIS】 | 566 | 3.8/日 |
| 5 | 【売ってない】ハニーチュロ、どこで買えるの?【ミスタードーナツ】 | 536 | 6.9/日 |
ドラム式洗濯機の記事のように、短い期間でたくさん見られると嬉しいですね。
検索流入キーワード
続いてGoogle検索で当サイトを訪れた人の検索キーワードを見ていきましょう。こちらはGoogle Search Consoleで集計しています。
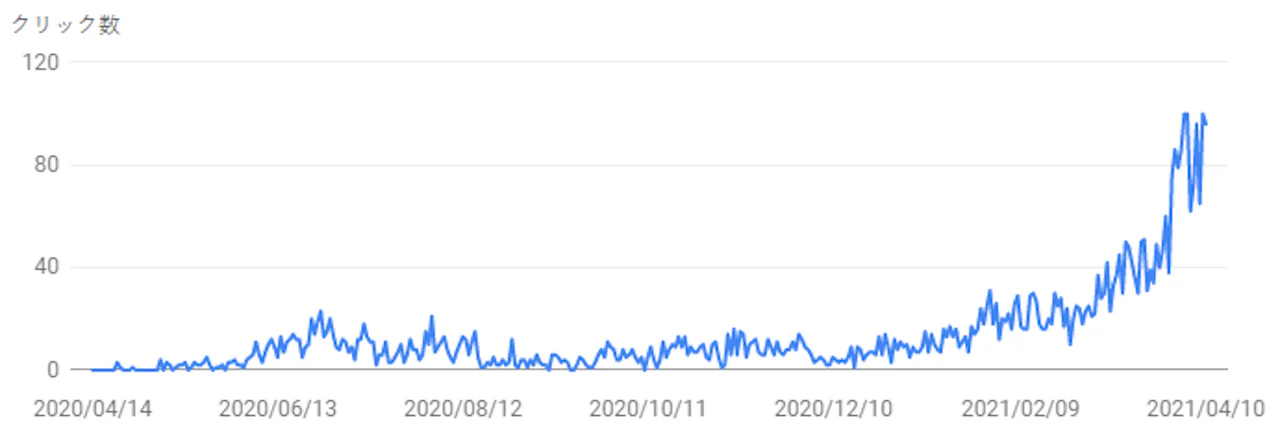
まず全体の検索結果クリック数の推移です。

最初はSNS経由で友人のアクセスしかありませんでしたが、徐々に検索流入が出てきました。アクセス数の傾向と同じく今年に入ってから右肩上がりになっています。ちなみに合計クリック数は4,864回でした。
上位のキーワード
上位の検索キーワードを見ていきます。
| 順位 | 検索キーワード | クリック数 | 掲載順位 |
|---|---|---|---|
| 1 | シャープマスク いらない | 291 | 7 |
| 2 | 壁ピタ水栓 賃貸 | 158 | 2 |
| 3 | ハニーチュロ ない | 135 | 1 |
| 4 | マネーフォワード line pay 二重 | 112 | 3 |
| 5 | ミスド ハニーチュロ ない | 100 | 1 |
なんと1位はシャープマスクの抽選を辞退できないことを嘆いた記事がヒットするキーワードでした。
2021年3月21日公開の新しい記事のためアクセス数ランキングには入ってきませんでしたが、検索キーワードでのクリック数は圧倒的です。キーワードが分散しがちなマネーフォワード系より「シャープマスク いらない」というシンプルなキーワードのほうが調べる人が多いのでしょう。
「ハニーチュロ ない」などは正直調べた人に有益な情報を与えられているとは思えませんが、「壁ピタ水栓 賃貸」に関してはしっかり書いた記事のため情報提供に役立っているのではないかなと思います。掲載順位3位以内を取れているのも大きいですね。
Twitterのフォロワー数は驚異の3人なので、検索流入が重要になってきます。SEOも意識していきたいです。あ、Twitterも大したことはつぶやいていませんが、たまにF1の感想をツイートしたりしているのでよろしければフォローお願いします。
パン工房の今後
というわけでここまでパン工房開設1年を振り返ってきましたが、ここからは今後の話をしていきます。
現状のサイトの問題
技術的な話題になりますが、現在このブログはNuxt.jsにNuxt Contentを導入し、サーバーサイドレンダリング(SSR)で動いています。
元々はContentfulというヘッドレスCMSを使っていましたが、アクセスのたびにAPIリクエストが飛ぶのがどうも気持ち悪く、またエディタの使い勝手が悪かったのでやめました。
現在使っているNuxt Contentは、同じプロジェクト内にマークダウン形式で記事を書いていくもので、Nuxt.jsとの相性もよくしばらくこれで行くだろうなと思っていたのですが、記事が増えるにつれて単純にファイル数が増えていくこと、カテゴリやタグの管理が難しいことなどをデメリットに感じていました。また、記事が増えるにつれてサイトの初期読み込み速度も遅くなってきています。WORKSページで様々なJavaScriptライブラリやVue.jsのプラグインを入れているため、一概にNuxt Contentや記事数のせいだとは言えませんが、サイトを高速化したいと考えるようになりました。
microCMSの導入
そこで導入を決めたのがmicroCMSです。
microCMSはヘッドレスCMSでContentfulと同じようなものですが、日本の会社が開発しています。そのため管理画面もドキュメントも日本語であり、まだブログで頻繁な情報発信が行われている勢いのあるサービスです。
基本的に趣味利用の範囲では無料ですが、チームや法人向けの料金プランもあり、様々な企業の導入事例が掲載されています。それだけ信頼できるプロダクトということなのでしょう。これが無料で使えるのは非常にありがたいです。
Contentfulと比べて使ってみた感覚として、管理画面がシンプルで使いやすいこと、データ構造の変更がしやすいこと、APIのレスポンスがデータ構造が複雑であってもシンプルなことなどが嬉しいポイントです。
静的サイト化
microCMSの導入と合わせて進めているのが、静的サイト生成(SSG)化です。Nuxt.jsの標準機能として静的サイト生成機能はありますが、当サイトはブログ以外にWORKSページなどの動的コンテンツがあるためか、SSGモードでビルドするとエラーが起きて生成できませんでした。
現在の予定では、ブログのほかにプロフィールページなどの静的なコンテンツをNuxt.js+microCMSで静的化し、WORKSページなど動的コンテンツをサーバーサイドレンダリングの別プロジェクトに切り出す予定です。これにより、ビルド時の必要最小限のAPIリクエストでサイトを生成できるほか、大幅なパフォーマンス向上が見込めます。テスト環境を用意して開発を進めていますが、非常に爆速で公開が楽しみです。
ブログを自分で作るということ
冒頭にも書きましたが、自分がブログをやっている理由の中で大きいのが、ブログを作りたいから、です。サラリーマンとしてエンジニアをやっていると、当然ですが自分の作りたいものを作れるわけではありません。また、機密保持やライセンス管理など様々な制約もあります。自分用に自分の使いたいものを作る、これがプログラミングの真の楽しさではないでしょうか。
もちろんブログをやるからには価値のある情報を提供していきたいと思っていますが、今回のように自分が使いにくいからリニューアルする、SSGをやってみたいからサイトをリニューアルする、といったような開発中心のことは今後もあると思います。結果的にサイトの質が上がって読む方が増えたら記事を書くのも楽しくなって一石二鳥、一石三鳥というわけです。
で、いつリニューアルされるの?
ということでmicroCMSを利用した静的サイト化の話をしたのですが、最近忙しく全然開発が進められていません。しばらくは現状のNuxt Content式でマークダウンで記事を書く方式のまま更新していこうと思います。ちなみに開発の進捗としてはブログトップページと単体記事ページが表示できるようになった、くらいの状態です。カテゴリページとか2ページ目以降とか全然できていません。あと動的コンテンツの切り離しに関してはまだ何も手を付けていません。リニューアルが済まないまま2周年を迎えることだけは避けたいです(フラグ)。
というわけで今回は、パン工房が本格始動してから1年を迎えての振り返りと、今後のmicroCMSの導入についての話でした。なんてことのないただの個人サイトですが、今後ともよろしくお願いします。
それではまた。